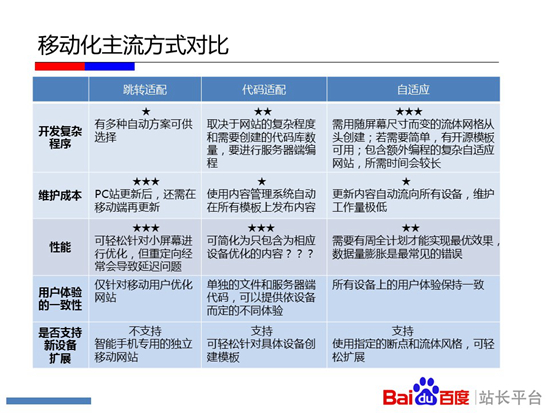
目前主流的移动站的适配方式有三种,分别为:跳转适配、代码适配、自适应,下面我们一起来看看这三种方式的名词解释。
1、跳转适配。
该方法会利用单独的网址向每种设备提供不同的代码。这种配置会尝试检测用户所使用的设备或ua,然后使用HTTP重定向和VaryHTTP标头重定向到相应的页面。Pc和移动网址是不一样的,一般都是使用m.的二级域名。
为了让百度更好的了解单独的移动版网址,需要使用如下注释:
在pc版网页上,添加指向对应移动版网址的特殊链接 rel="alternate" 标记。这有助于发现网站的移动版网页所在的位置。
在移动版网页上,添加指向对应pc版网址的链接 rel="canonical" 标记。
例如,假设pc版网址为https://8ye.vip/page-1,且对应的移动版网址为 http://m.9nqp.com/page-1,那么此示例中的注释如下所示:
在pc版网页(https://8ye.vip/page-1) 上,添加:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.9nqp.com/page-1" >
而在移动版网页(http://m.9nqp.com/page-1) 上,所需的注释应为:
<link rel="canonical"href="https://8ye.vip/page-1" >
在pc页面增加代码是告诉pc跳过来是移动的,在移动页面加代码是表明移动的对应的是pc,增加代码的识别,便于识别它们是一个页面,便于蜘蛛爬行和检测。
注:加在<head></head>里面。
2、代码适配。
该方法使用相同的网址(不考虑用户所使用的设备),但会根据服务器对用户所用浏览器的了解(ua),针对不同设备类型生成不同版本的HTML。
通过终端设备ua进行判断,若是移动设备访问,那么就会返回给你一个移动端形式的网页,反之会返回一个pc端的网页,而两种网页所对应的代码是不一样的。
为了更好的识别,需要加如下代码:
在pc的相应的head中添加:
<meta name="applicable-device" content="pc">
在移动的相应的head中添加:
<meta name="applicable-device" content="mobile">
3、自适应。
通过同一网址提供相同HTML代码的网站设计方法。该方法不考虑用户所使用的设备(pc、平板电脑、移动设备),但可以根据屏幕尺寸以不同方式呈现(即适应)显示屏。
使用自适应,网站的网页会根据你浏览器窗口的大小按照不同的比例来展示,比如说你在pc上打开某一个网页,当你把浏览器窗口缩放,就会根据浏览器的宽度,自动调整网页内容大小,一般代码的情况是HTML一样,css不一样。
自适应设计有其一般原则:在head添加以下代码并且使用<picture>元素处理自适应图片:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
自适应页面还应该在head中标识:
<meta name="applicable-device"content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。

百度仅站在搜索引擎角度对跳转适配、代码适配、自适应这三种配置方式做了一些对比和分析,希望能够帮助站点选择更适合自己、性价比最优的方式来进行移动化。
要如何判断这三种方式呢?
Pc端和移动端的网址不一样,那么可以判断为跳转适配。
代码适配是网址一样,代码不一样。若网址一样,那么借助模拟移动端插件查看pc端和移动端的代码,代码不一样可判断为代码适配。
自适应是网址代码都一样,若网址一样,可借助插件来对比代码是否一样来判断。另外,我们还可借助浏览器来判断,在pc端上打开网站,在不开启模拟移动端访问插件的情况下,将浏览器窗口不断变化,网页会按照不同的比例来展示,那么可以判断为自适应。
以下是棋牌下载页的
简单的一段js代码,即可实现电脑访问wap页面时自动跳转到pc页面,手机访问pc页面是自动跳转到wap页面,提升用户浏览体验。
<script type="text/javascript">
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM){
window.location.href = "这里输入WAP页面的绝对URL地址";
}
}
browserRedirect();
</script>
电脑访问wap页面时自动跳转到pc页面代码、加到</head>之前即可:
<script>
if( navigator.userAgent.match(/Android/i)
|| navigator.userAgent.match(/webOS/i)
|| navigator.userAgent.match(/iPhone/i)
|| navigator.userAgent.match(/iPad/i)
|| navigator.userAgent.match(/iPod/i)
|| navigator.userAgent.match(/BlackBerry/i)
|| navigator.userAgent.match(/Windows Phone/i)
){
}else{
window.location.href="这里输入PC页面的绝对URL地址 ";
}
</script>