查看演示

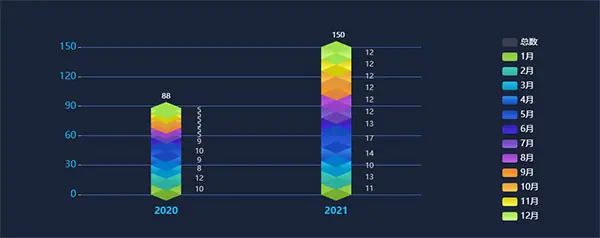
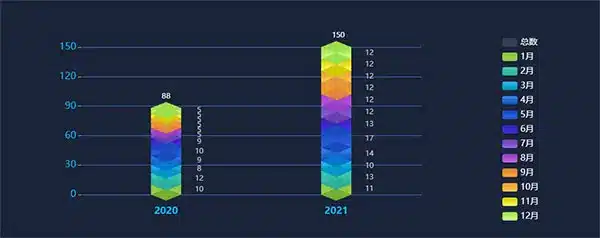
简单实用的ets 3D柱状图 酷炫
使用特别简单:
1.页面引入 jquery.min.js 和 echarts.min.js
2.html
1
<div id=”chart”></div>
把图表放到这个容器div里面 ,设置id=”chart”
3.给容器设置样式宽高
1
2
3
<style>
#chart {width: 1000px; height: 400px; }
</style>
4.就是开始画3d柱状图的代码了,详情请见附件
┝ index.html
js
┝ jquery.min.js
【风险提示】写在付款前:
1. 全站8500+源码,除了热门商业区的几十个源码外,只要有下载按钮的,终身VIP都可以免费下载。
2. 本站源码大多全网各种渠道采购,文章描述一般系转载渠道方的测试描述,不代表本站观点。但是文章开头带演示的源码,代表本站亲自测试过,至少表示能搭建起来,一般没什么大问题,可以放心购买。
=======================================
3. 文章开头没有演示站的,表示我们没有来得及亲自测试,源码有存在缺陷的风险,所以低价出售。一旦购买视为接受该风险,将无法退款!!!但是,同时你也有可能捡便宜。因为,很多是渠道方测试过的,只是我们没有来得及亲测确认而已,如果我们亲测没问题的话,价格都会翻好多倍。
=======================================
4. 本站使用在线支付,付款完毕后,积分自动到账。
5. 充值比例:1:1。是否属于VIP免费下载,需登陆后显示。
6. 所有源码默认是没有 安装教程 的,如果里面有那也是随机的。
7. 所有源码不提供免费安装,如需我们代安装请联系客服详谈。